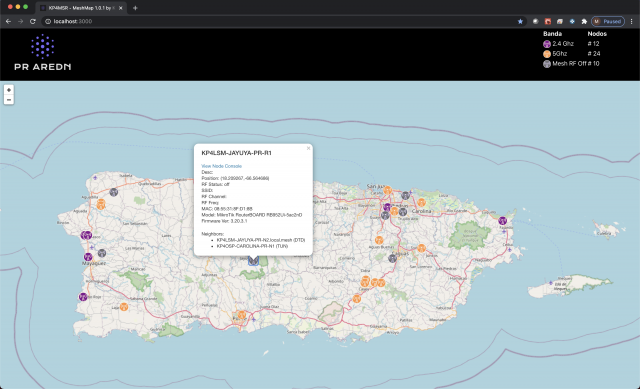
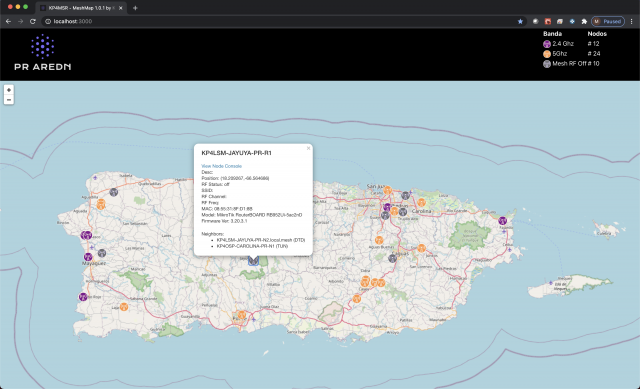
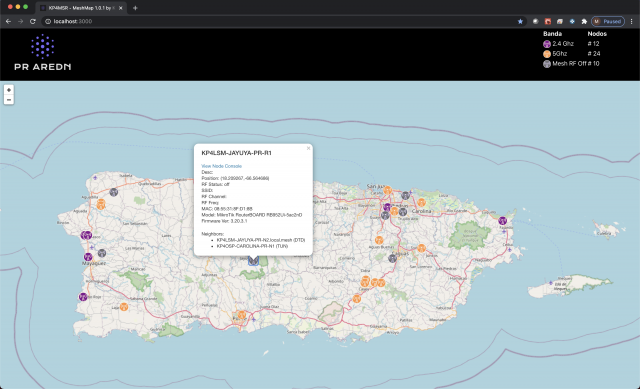
Hello, MeshMap has been released, take a look to this app and let us know what is your feedback.
Please download at: https://github.com/kp4msr/MeshMap

Please download at: https://github.com/kp4msr/MeshMap


Theme by Danetsoft and Danang Probo Sayekti inspired by Maksimer
Thanks you, any feedback will be appreciated, this is the first release, it will be good if possible to test as a service in your node. The advance is that it will available
I like it! A couple comments:
You only list 2.4GHz and 5GHz nodes. All of mine are either 3GHz or 900MHz ( I know, I know, I'm.... different ;-) ). I would love to see those listed as well.
Currently, you have hard-coded some links to the webserver root, but in my case ( I know, I know ) I wanted it not in the root. It was easy enough to fix, but based on this, I would vote for relative linking.
Regarding the links to the files in the webroot, are you refering to the configuration file appConfig.json ? Or which especific files , can you give us more information about this ?
Are you guys using it as a service in your meshs ?
"nodesFilter" : "[a-zA-z]+[0-9][a-zA-Z]+[-][a-zA-Z]+[-][a-zA-Z]+[-][a-zA-Z]*[1-9]+"
be repeated on multiple lines?
My 1st view map is not showing any nodes.
Chuck
I want to troubleshoot this.
Uncaught (in promise) Error:
Request failed with status code 404
exports createError.js:16
exports settle.js:17
onreadystatechange xhr.js:62
telnet nc8q-mesh-server 80
Trying 10.174.162.36...
Connected to nc8q-mesh-server.local.mesh.
Escape character is '^]'.
head /http/1.0
HTTP/1.1 400 Bad Request
Date: Sun, 28 Mar 2021 11:52:39 GMT
Server: Apache/2.4.25 (Raspbian)
Content-Length: 303
Connection: close
Content-Type: text/html; charset=iso-8859-1
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 2.0//EN">
<html><head>
<title>400 Bad Request</title>
</head><body>
<h1>Bad Request</h1>
<p>Your browser sent a request that this server could not understand.<br />
</p>
<hr>
<address>Apache/2.4.25 (Raspbian) Server at 127.0.1.1 Port 80</address>
</body></html>
Connection closed by foreign host.
-----
can you show screen shots of the files published on your web server ?
Uh, can you be more explicit/specific?
I added your 'MeshMap' to my existing KG6WXC 'meshmap'.
Ah, looks like I have error in my soft link MESHMAP > MESHMAP:
gelmce@nc8q-mesh-map:/var/www/html/MeshMap $ ls -l
total 172
-rw-r--r-- 1 gelmce gelmce 368 Mar 26 11:33 appConfig.json
-rw-r--r-- 1 gelmce gelmce 371 Mar 25 08:35 appConfig.json~
-rw-r--r-- 1 gelmce gelmce 1313 Mar 25 08:14 asset-manifest.json
-rw-r--r-- 1 gelmce gelmce 7217 Mar 25 08:14 blueRadioCircle-icon.png
-rw-r--r-- 1 gelmce gelmce 3150 Mar 25 08:14 favicon.ico
-rw-r--r-- 1 gelmce gelmce 7025 Mar 25 08:14 goldRadioCircle-icon.png
-rw-r--r-- 1 gelmce gelmce 19902 Mar 25 08:14 grayRadioCircle-icon.png
-rw-r--r-- 1 gelmce gelmce 2223 Mar 25 08:14 index.html
-rw-r--r-- 1 gelmce gelmce 6958 Mar 25 08:14 magentaRadioCircle-icon.png
-rw-r--r-- 1 gelmce gelmce 492 Mar 25 08:14 manifest.json
-rw-r--r-- 1 gelmce gelmce 14702 Mar 25 08:14 mapLegend.png
-rw-r--r-- 1 gelmce gelmce 2464 Mar 25 08:14 marker-icon-2x.png
lrwxrwxrwx 1 root root 7 Mar 25 08:24 MESHMAP -> MESHMAP
-rw-r--r-- 1 gelmce gelmce 440 Mar 25 08:20 orig-appConfig.json
-rw-r--r-- 1 gelmce gelmce 4286 Mar 25 08:14 prarednicon.ico
-rw-r--r-- 1 gelmce gelmce 977 Mar 25 08:14 prarednicon.png
-rw-r--r-- 1 gelmce gelmce 18337 Mar 25 08:14 prarednjpeg-logo1.jpg
-rw-r--r-- 1 gelmce gelmce 22742 Mar 25 08:14 prarednjpeg-logo.jpg
-rw-r--r-- 1 gelmce gelmce 869 Mar 25 08:14 precache-manifest.cef5d181eeac80067f0b865a1886dad8.js
-rw-r--r-- 1 gelmce gelmce 7213 Mar 25 08:14 purpleRadioCircle-icon.png
-rw-r--r-- 1 gelmce gelmce 67 Mar 25 08:14 robots.txt
-rw-r--r-- 1 gelmce gelmce 1185 Mar 25 08:14 service-worker.js
drwxr-xr-x 5 gelmce gelmce 4096 Mar 25 08:14 static
gelmce@nc8q-mesh-map:/var/www/html/MeshMap $ locate MESHMAP
/home/gelmce/Downloads/MeshMap/build/MESHMAP
Chuck
"name" : "MESHMAP",
"logoPath":"./prarednjpeg-logo1.jpg",
"mapSettings": {
"zoom": "11",
"mapCenter": {
"lat": "39.77",
"lon": "-84.06"
}
},
"contactInfo": {
"callsign" : "NC8Q",
"name": "Chuck Gelm",
"email": "nc8q-mesh@gelm.net"
},
"nodesFilter" : "."
}
Yes.
On that default node is a Raspberry Pi server with
Server version: Apache/2.4.25 (Raspbian)
Server built: 2019-10-13T15:43:54
This server has installed
MySQL (MariaDB),
PHP,
KG6WXC meshmap,
Dump1090 ADS-B mapper,
pilinBPQ,
Teamtalk, and a link to my
WSJT-X on another Raspberry Pi so that I can remotely operate FT8/4,...
I have /home/username/Downloads/MeshMap/build and a soft link
/var/www/html/mesh/MeshMap -> /home/username/Downloads/MeshMap/build
See image attached.
Chuck
On the PC that you are trying to open MeshMap: can you access your node thru http://localnode.local.mesh/ ?
do you mean '/MeshMap/build' or '/build'?
Does '/build/index.html' look up the directory to /'MeshMap' ?
I think a link to 'MeshMap' makes more sense to a user than a link to 'build'.
:-|
Can I navigate to '/var/www/html/mesh/' and do a 'git clone MeshMap' or similar?
Chuck
You need to copy everything on "/build" folder to your web application web root folder.
BTW, I released a new version with some enhancements and fixes. http://github.com/kp4msr/MeshMap
Sorry.
index.* on my web server root is already in use.
3rd party apps may use a sub-folder only.
http://nc8q-mesh-server.local.mesh/mesh/MeshMap/build/
"nodesFilter" : "."
MeshMap is working.
.../MeshMap/build displays
2 of the 4 active 900 MHz nodes
20 of the 23 active 2.4 GHz nodes
0 of the 4 active 3.4 GHz nodes
32 of the 32 active 5.8 GHz nodes and
6 of the 8 active non-RF nodes.
:-)
Chuck
then viewed ...'/MeshMap/build/'
Chuck
I will be working on a fre enhancements for next release.
MS
I just submitted a new release with some enhancements and a bug fix.
Download: http://github.com/kp4msr/MeshMap
Enhancements:
- Include 3 ghz and 900 Mhz nodes in Map
- Bug fix to find appConfig on a relative path.
Hello,
I tried it, but what I get is the following error ? message.
If you see this page, the nginx web server is successfully installed and working. Further configuration is required.Welcome to nginx!
For online documentation and support please refer to nginx.org.
Commercial support is available at nginx.com
If I put "http:// i3rke-web-server.local.mesh/MeshMap/build" on the address bar of the browser I get the map without any nodes.
Could you please explain how to publish the service?
Strictly, a Raspberry Pi is a computer.
The author's contact information is on the github page on the original post in this thread.
The github page and this thread is 2 years old.
73, Chuck
Orv W6BI
From the look of the screen shot, you didnt change into the directory you just cloned the code into.
Here is the source from either webpage (they are the same): Originally I thought it might be the Raspberry Pi, but it doesn't matter which computer I have it on. I extracted the build directory and copied the contents to a MeshMap folder in webapps/ROOT, so I use 127.0.0.1:8080/MeshMap to get into the site (on the Windows computer). On the raspberry pi, I copied the contents to the wwwroot/html directory, so I just go to http://10.171.47.54/ The only changes that I made to the appConfig were to put our coordinates in (41.4245, -91.0432) and our contact information. The node filter is set to "." on the Windows machine and still at the default on the raspberry pi (I'm not a regex expert and I'd rather see all of the nodes and connections--not just the ones that have AC0EC in them, as we have personal nodes online too).
I'm sure it's something simple, but I have no clue where to look first.
Have a great night. :)
Patrick.
So now I just have to figure out how to fix this. From what I can tell, it's a Cross-site Scripting issue that my browser is blocking. This happens regardless of whether my computer is connected to both my home network and AREDN mesh, or just the AREDN mesh itself.
I'm also getting CONNECTION_TIMED_OUT errors as well. Again this happens regardless of whether I'm connected to both my home network and the AREDN mesh or just the mesh. It also happens regardless of whether I use 127.0.0.1:8080/MeshMap or http://dcky-hp-desktop.local.mesh:8080/MeshMap/ to access the site. On the Raspberry pi, I get a 404 Error for each host it tries to find--even though it's on the mesh and I'm accessing it via the mesh.
So, I'm still confused but I think I'm closer to a solution. If someone's able to connect to the server using the link above (the dcky-hp-desktop one) and it works, let me know.
Have a great night. :)
Patrick.